投稿・固定ページでコメントアウトを使えるようにするプラグイン
今まで全く知らなかったのですが…
WordPress(ワードプレス)の投稿や固定ページの本文入力フィールドでは、HTMLを記述することが可能なのに、コメントアウトは使えない!これ、常識らしい。
今まで全く知らなかったのですが…
WordPress(ワードプレス)の投稿や固定ページの本文入力フィールドでは、HTMLを記述することが可能なのに、コメントアウトは使えない!これ、常識らしい。
よく見かける他サイトへのリンク方法として、
リンクしたい他サイトを画面キャプチャした画像を表示して、画像クリックでリンク先へ。
他のブログのRSSを読み込んで、自分のWordPress(ワードプレス)に記事として自動的に投稿する….そんなプラグインです。
なんともスパム臭がするプラグイン….(作成者様、気を悪くされたらゴメンナサイ)
ですが、
正当な目的で利用すれば、かなり使える!かなり高機能なプラグインのようですので、利用してみることに。
利用目的、
人材系(紹介業務や派遣業務)をメインとする法人で、各エージェントが個別にアメブロやライブドアブブログなどを利用して更新している各ブログのRSSを読み込み、記事として取り込んで、さらにWordPress(ワードプレス)で構築したサイト内に「各エージェントの日々の活動ブログ!」として記事を自動的に更新させる!
【スミマセン、また途中です。。】
【参考サイト】
◆Bowz::Notebook様の
[ FeedWordPress ] RSS をブログ記事として自動投稿する WordPress プラグイン | Bowz::Notebook
◆[Mi]みたいなもの様の
FeedWordPressでマルチブログする – [Mi]みたいなもの
賢威テンプレートに、SEO総合プラグイン「All in One SEO Pack」を利用する時には注意が必要!
各記事、各ページで個別に設定すると
タイトルはプラスで追加されるが、
<meta name"description" content="●●●" />
<meta name="keywords" content="▲,▲,▲" />
が2個づつ表示されてしまう!?
↓下記より!
賢威テンプレートとAll in one sep pack | 司法書士補助者の勉強と雑感
「賢威サポートページ」ログイン
↓↓
「WordPressフォーラム」
↓↓
「All in One SEO Pack」で検索実行!
この件に関してのスレッドが数件あり、賢威サポートの方が解り易く回答してくれています。
WordPress(ワードプレス)を利用したブログ・サイトでSEO(検索エンジン最適化)なら、定番中の定番といえるプラグインがコレらしいです。
All in One SEO Pack
管理画面サイドバー、
プラグイン⇒新規追加⇒「All in One SEO Pack」と入力して検索。
検索結果最上部に出てくるので、いますぐインストール!して有効化!!
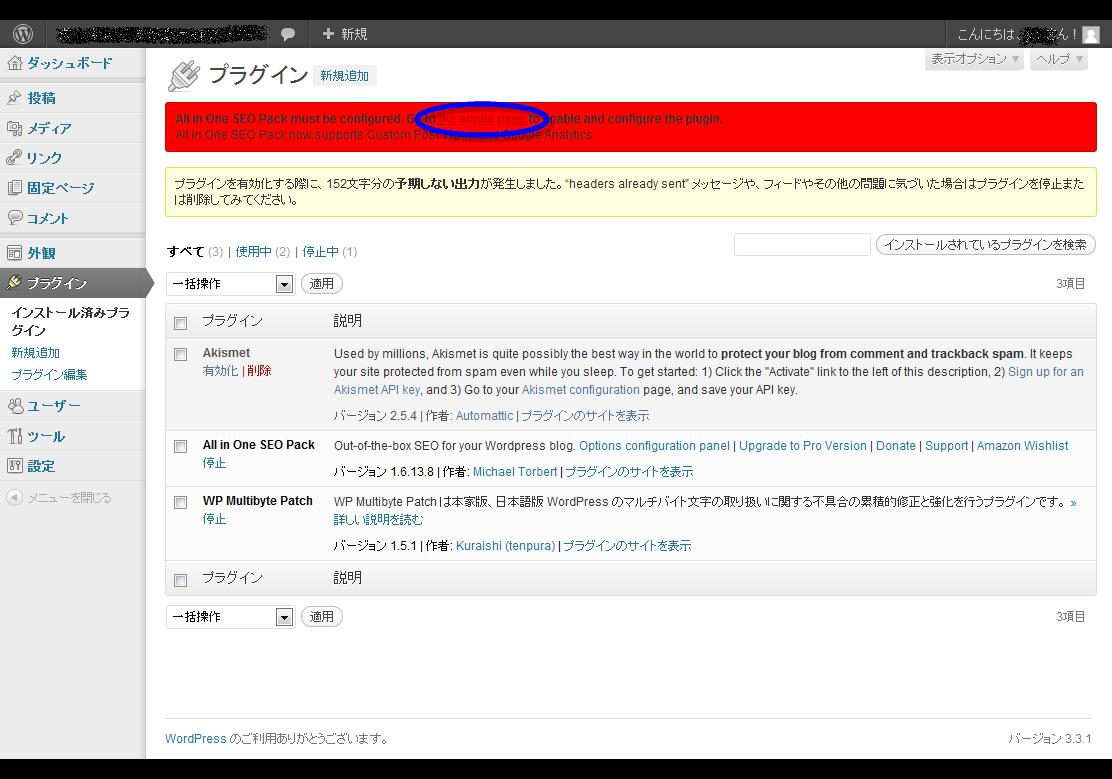
すると、下記のようなエラー表示。
All in One SEO Pack must be configured. Go to the admin page to enable and configure the plugin.

↑青線で丸く囲っている部分にテキストリンク「the admin page」があるので、クリックしてAll in One SEO Packの設定画面へ。
※上部にはDonation(寄付)方法とか、広告らしきモノが表示されるているので、少し下にスクロールする。

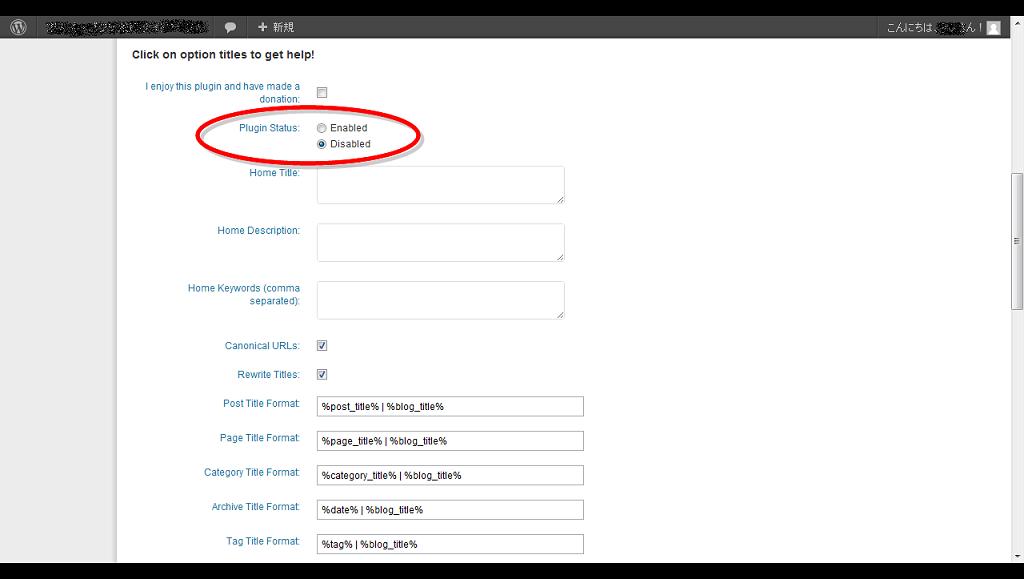
↑赤線で丸く囲っている部分、
Plugin Status:が初期は「Disabled(下)」にチェックされているので、
これを「Enabled(上)」へ変更↓

そしたら下へスクロールして、

↑「Update Options」をクリックすればOKです!
(これでインストール⇒有効化、直後に出たエラーは表示されなくなります)
WordPressの使い方様の
WordPressのSEO対策プラグイン「All in One SEO Pack」 | WordPressの使い方を参考にさせて頂いております。
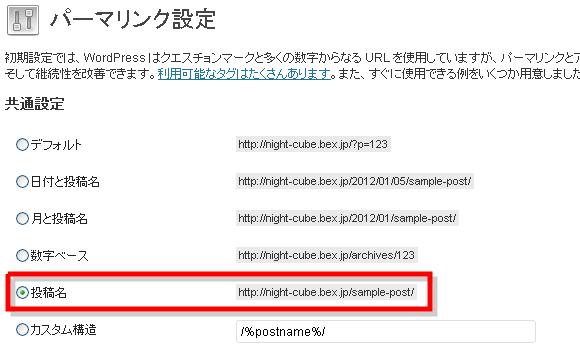
サイドバーの「設定」⇒「パーマリンク設定」で、

上記のように共通設定を「投稿名」とした場合、
「投稿」は、http://ワードプレスとは.com/スラッグ名/
「固定ページ」も、http://ワードプレスとは.com/スラッグ名/
ですが、
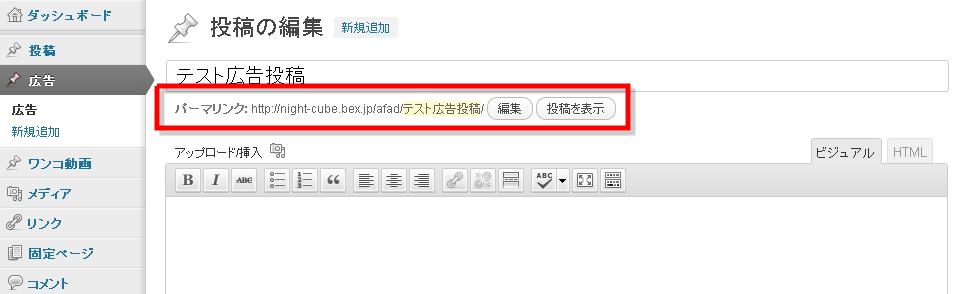
「カスタム投稿タイプ」では、「投稿タイプ名=afad広告」「ラベル名=広告」という投稿タイプを設定した場合には、
http://ワードプレスとは.com/afad/スラッグ名/
となってしまう。

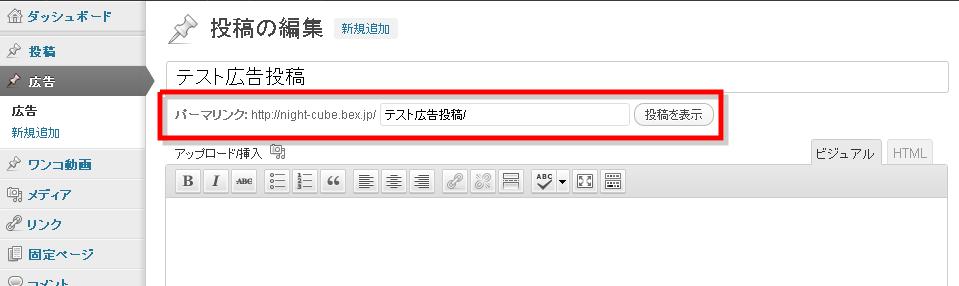
こtのカスタム投稿タイプのパーマリンク(URL)を~/afad/~なし、
http://ワードプレスとは.com/スラッグ名/
のようなスッキリとしたURLにしたい場合には、プラグインCustom Permalinksを利用すれば可能。

カスタム投稿タイプだけではなく、「投稿」「固定ページ」なども記事ごと個別に自由にパーマリンクを設定できる。
例えば、サイドバーの「設定」⇒「パーマリンク設定」で、
共通設定を「カスタム構造」「/%category%/%postname%/」とした場合、
http://ワードプレスとは.com/カテゴリー/スラッグ名/
となるが、
プラグインCustom Permalinksを利用すれば、
http://ワードプレスとは.com/○○○/●●●/と、ドメイン/~より後ろを、記事ごと個別に自由にパーマリンク設定することが可能になる。
インストールしたCustom Permalinksのバージョンは0.7.9。
対応するWordPressの最新バージョン: 3.2.1とのことらしいが、WordPress3.3.1でも問題なく動作しています。
【追記】
と、思っていたのですが、「カスタム分類」のパーマリンクだけ設定出来ないことを発見!
上記バージョンでプラグインCustom Post Type UIで設定。
同様に設定した「カスタム投稿タイプ」では個別に自由にパーマリンクを設定できているのに、ナゼ??
◆Custom Permalinksプラグインのwebサイト
◆WordPressでパーマリンク(URL)を自由に設定できるプラグイン『Custom Permalinks』 | WordPressの使い方
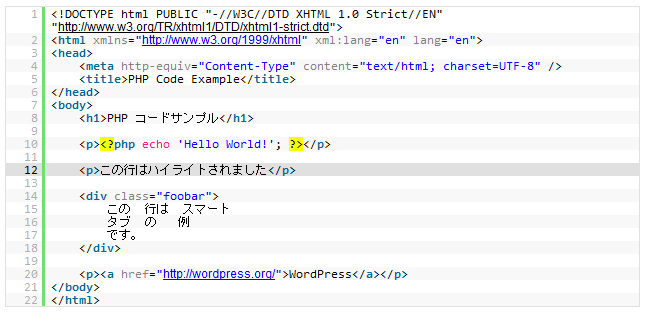
WordPressで技術系な記事を配信しているブログでよく見かけるコレ↓です。
(このブログも技術系ブログです。一応….汗)

よく見かけるが、いったいどうやったら良いのか?解らずにいたのですが….見つけました!
WordPressにソースコードを綺麗に表示させるプラグイン SyntaxHighlighter Evolved を設置 | Mlog(エムログ)
配布元(ダウロード先)
SyntaxHighlighter Evolved
プラグイン⇒新規追加⇒
検索フォームに「SyntaxHighlighter Evolved」と入れて検索。
検索結果一番上に出てくるので今すぐインストール!
プラグインを有効化するとサイドバーの「設定」の中にSyntaxHighlighterと表示されます。

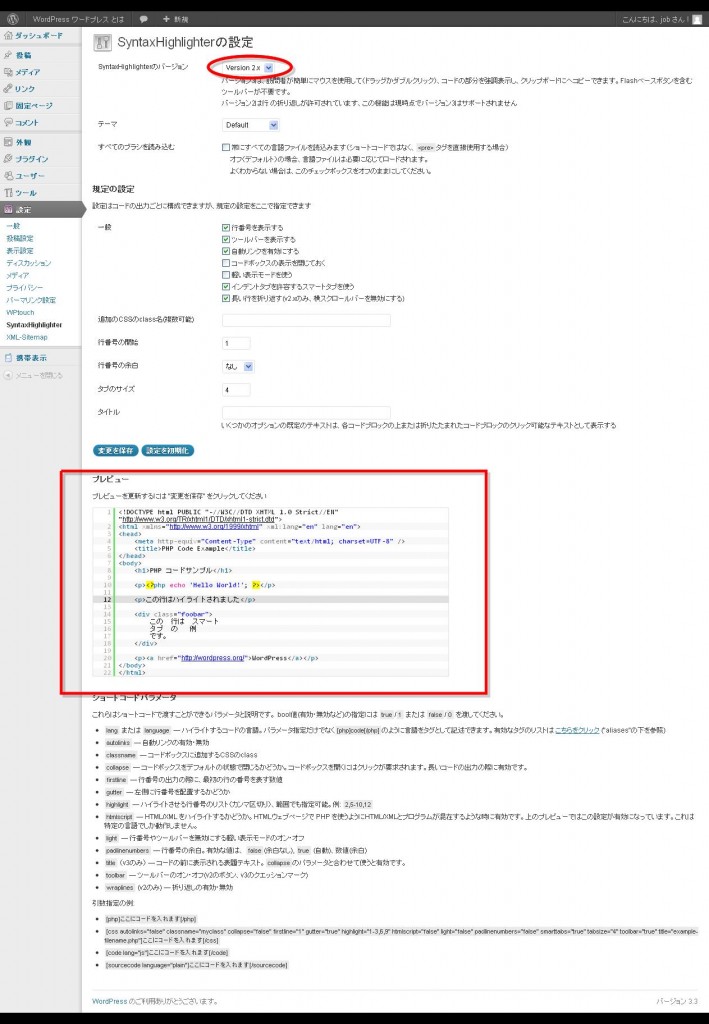
プラグイン【SyntaxHighlighter Evolved】の設定画面

赤丸の部分はバージョンの設定。
デフォルトでは、
Version 3.x
ですが、自分は
Version 2.x
としました。
(特に理由はありませんが、よく見かけるのがこっちだったから….)
その下の「テーマ」はその名の通りデザインの選択。
皆さんが良く利用しているのは「Default」のようなのでこのままで。
ちなみにテーマの選択をして「変更を保存」すると赤線四角の部分にプレビュー表示されます。
[html] <a href="http://xn--o9jo4t9b8csgsa8h.com/">ワードプレスとは.com</a> [/html]
とすると、
<a href="http://xn--o9jo4t9b8csgsa8h.com/">ワードプレスとは.com</a>
のようになる。
URLへリンクさせたくない場合には、
[html]
を
[html autolinks=”false”]
とすれば、
<a href="http://xn--o9jo4t9b8csgsa8h.com/">ワードプレスとは.com</a>
となる。
PHP用ソースコード
◆まとめ:SyntaxHighlighter Evolved の使い方 (設定&記述例) | attosoft.info Blog
◆ソースコードを表示するWPプラグイン「SyntaxHighlighter Evolved」の使い方 | FOOTMARK
◆はなし半分なマトメ。 – SyntaxHighlighter Evolved 導入
◆ASCII.jp:技術系サイトに必需品! ソースコードは鮮やかに
WordPress(ワードプレス)をCMSとして使うなら必須のプラグイン!?
ワードプレスはMovable Typeのようにカスタムフィールドを固定することが出来ない。
CMS的な目的で、実際に運用するのが他ユーザーとなる場合には、カスタムフィールドなどをフル活用していかに解り易く構築するか!が、ポイントとなると思うので、これでは意味がない。
そこで、カスタムフィールドを既定として固定させ、なおかつさらに細かく制御できるプラグインCustom Field Template(カスタムフィールドテンプレート)が役立つ。
プラグイン⇒新規追加⇒Custom Field Templateと検索⇒
「いますぐインストール」して、有効化!
サイドバーの「設定」項目に「カスタムフィールドテンプレート」が追加されます。

◆Custom Field Templateプラグインのwebサイト
◆使用中のおすすめWordPressプラグイン15個 | Webクリエイターボックス
【一つのフィールドに複数入力できる方法!】
WordPress のカスタムフィールドテンプレートで追加したい項目が複数ある場合に対応する | ウェブル
↑これは便利!