プラグインを利用せずにカスタム投稿タイプを設定。
◆投稿タイプ名「afad」
◆ラベル「広告」
サイドバーの外観⇒テーマの編集⇒functions.php
function my_custom_post_type() {
register_post_type( 'afad', array(
'label' => '広告',
'public' => true,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields' ,'comments' ),
'menu_position' => 5,
'has_archive' => true
));
}
add_action( 'init', 'my_custom_post_type', 0 );
(参照:WordPress 3.1 から使う、カスタムポストタイプの設定から表示までのまとめ …的なもの – Website Tips ノート : VARLより)
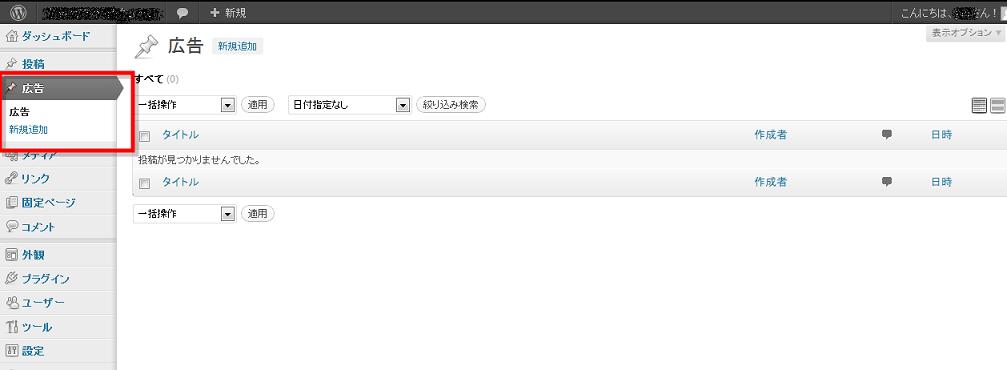
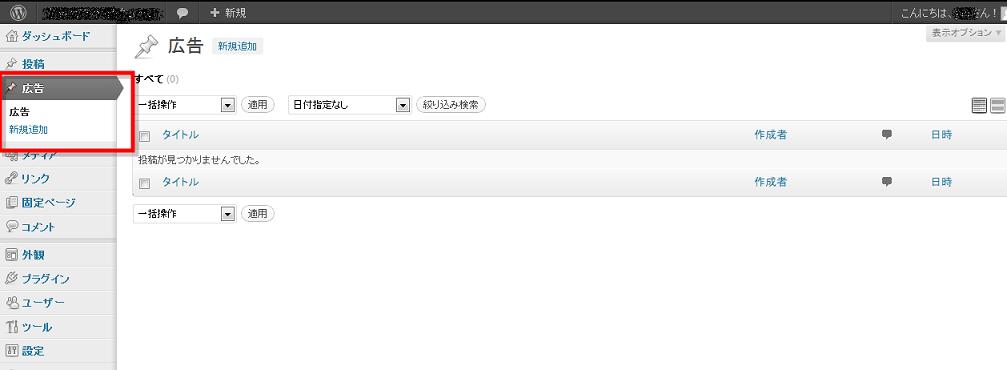
保存して管理画面を見ると、

サイドバーの投稿のすぐ下に「広告」という投稿タイプが新たに追加されました。
これがカスタム投稿タイプです。
—–
◆WordPressで「カスタム投稿」と「カスタムフィールドテンプレート」 | 8works
◆WordPress 3.1 から使う、カスタムポストタイプの設定から表示までのまとめ …的なもの – Website Tips ノート : VARL
◆カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0] | 8bitodyssey.com
add_action('init', 'my_custom_init');
function my_custom_init()
{
$labels = array(
'name' => _x('ワンコ動画', 'post type general name'),
'singular_name' => _x('犬の動画', 'post type singular name'),
'add_new' => _x('新しく記事を書く', 'dogs'),
'add_new_item' => __('ワンコ動画記事を書く'),
'edit_item' => __('ワンコ記事を編集'),
'new_item' => __('新しいワンコ記事'),
'view_item' => __('ワンコ記事を見る'),
'search_items' => __('ワンコ記事を探す'),
'not_found' => __('ワンコ記事はありません'),
'not_found_in_trash' => __('ゴミ箱にワンコ記事はありません'),
'parent_item_colon' => ''
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => 5,
'supports' => array('title','editor','thumbnail','custom-fields','excerpt','author','trackbacks','comments','revisions','page-attributes'),
'has_archive' => true
);
register_post_type('dogs',$args);
}
//投稿時のメッセージとか
add_filter('post_updated_messages', 'book_updated_messages');
function book_updated_messages( $messages ) {
$messages['dogs'] = array(
0 => '', // ここは使用しません
1 => sprintf( __('ワンコ動画を更新しました <a href="%s">記事を見る</a>'), esc_url( get_permalink($post_ID) ) ),
2 => __('カスタムフィールドを更新しました'),
3 => __('カスタムフィールドを削除しました'),
4 => __('ワンコ動画更新'),
5 => isset($_GET['revision']) ? sprintf( __(' %s 前にワンコ動画を保存しました'), wp_post_revision_title( (int) $_GET['revision'], false ) ) : false,
6 => sprintf( __('ワンコ動画が公開されました <a href="%s">記事を見る</a>'), esc_url( get_permalink($post_ID) ) ),
7 => __('ワンコ動画記事を保存'),
8 => sprintf( __('ワンコ動画記事を送信 <a target="_blank" href="%s">プレビュー</a>'), esc_url( add_query_arg( 'preview', 'true', get_permalink($post_ID) ) ) ),
9 => sprintf( __('ワンコ動画を予約投稿しました: <strong>%1$s</strong>. <a target="_blank" href="%2$s">プレビュー</a>'),
date_i18n( __( 'M j, Y @ G:i' ), strtotime( $post->post_date ) ), esc_url( get_permalink($post_ID) ) ),
10 => sprintf( __('ワンコ動画の下書きを更新しました <a target="_blank" href="%s">プレビュー</a>'), esc_url( add_query_arg( 'preview', 'true', get_permalink($post_ID) ) ) ),
);
return $messages;
}
//追加したカスタム投稿タイプの投稿ページ上部にあるプルダウンするヘルプ内テキスト
add_action( 'contextual_help', 'add_help_text', 10, 3 );
function add_help_text($contextual_help, $screen_id, $screen) {
if ('dogs' == $screen->id ) {
$contextual_help =
'<p>' . __('ワンコ動画がなぜ最高なのかを以下に解説します') . '</p>' .
'<ul>' .
'<li>' . __('擬似的にモフモフ出来る') . '</li>' .
'<li>' . __('とにかく可愛い') . '</li>' .
'</ul>' .
'<p>' . __('もし貴方がワンコ動画で満足できないならぬこ様動画も試すべきです:') . '</p>' .
'<ul>' .
'<li>' . __('擬似的にもふもふ出来r') . '</li>' .
'<li>' . __('お腹すいた。') . '</li>' .
'</ul>' .
'<p><strong>' . __('解決しないときは:') . '</strong></p>' .
'<p>' . __('<a href="http://codex.wordpress.org/Posts_Edit_SubPanel" target="_blank">ドキュメント</a>') . '</p>' .
'<p>' . __('<a href="http://wordpress.org/support/" target="_blank">フォーラム</a>') . '</p>' ;
} elseif ( 'edit-book' == $screen->id ) {
$contextual_help =
'<p>' . __('カスタム投稿タイプむずいようで簡単ですね。でも僕にはむずいです。') . '</p>' ;
}
return $contextual_help;
}
(参照:WordPressのカスタム投稿(ポスト)タイプを作成するまでの手順リスト – かちびと. netより)
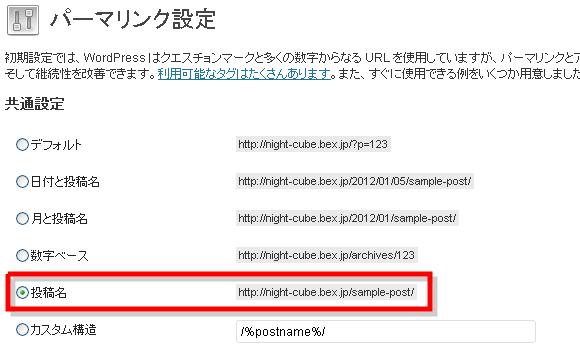
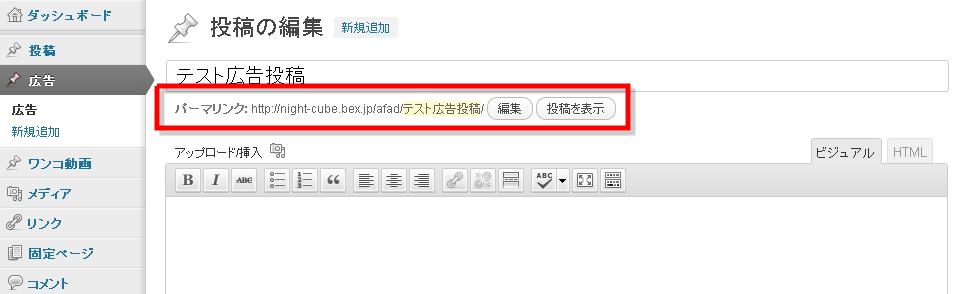
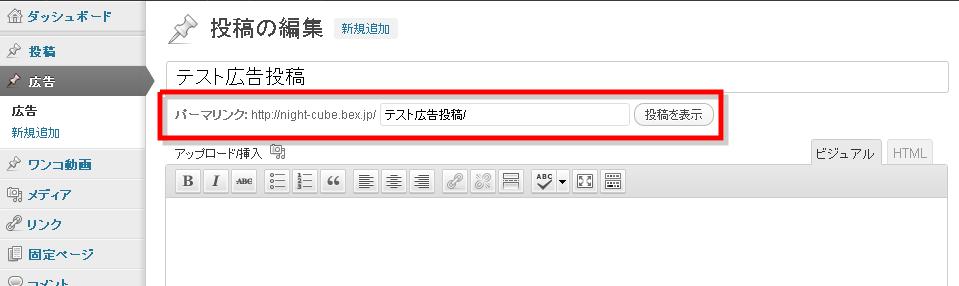
カスタム投稿タイプのパーマリンク設定プラグイン
【Custom Permalinks】
◆WordPressでパーマリンク(URL)を自由に設定できるプラグイン『Custom Permalinks』 | WordPressの使い方
◆WordPress のカスタム投稿タイプ毎にパーマリンクを設定できる Custom Post Permalinks の使い方 | ウェブル
※配布終了?
↓↓
似たようなモノで日本人の方がつくっているらしい
↓↓
【Custom Post Type Permalinks】
◆WordPressをCMSにして、ポートフォリオサイトを構築 | motoraji design
◆作者ブログ
◆作者による利用方