URLからスクリーンショット画像を取得して表示「Browser Shots」プラグイン
よく見かける他サイトへのリンク方法として、
リンクしたい他サイトを画面キャプチャした画像を表示して、画像クリックでリンク先へ。
↓こんなの
リンクしたいサイトのURLを入力するだけで、スクリーンショット(キャプチャ)画像を取得してリンク付きで表示してしまう!という、なんとも素敵なプラグイン!
それが「Browser Shots」
プラグイン⇒新規追加から「Browser Shots」を検索。
検索結果一番上に表示されるはずなので、「いますぐインストール」して「有効化」にする。
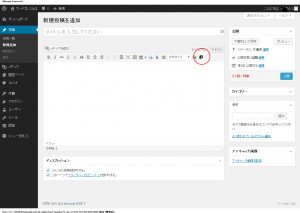
投稿画面のフィールドを「ビジュアル」モードにすると

赤丸の部分に新たにカメラアイコンが表示される。
ここをクリックすると

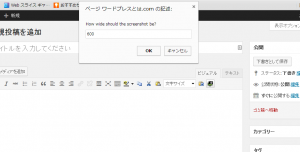
のようなポップアップが現れるので、ここに表示したいキャプチャ画像のサイズを入力してOK!
すると

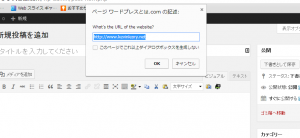
次はURLを入力するポップアップが現れるので、キャプチャー画像として取り込みたいサイト=リンクしたいサイトのURLを入力してOK!
すると

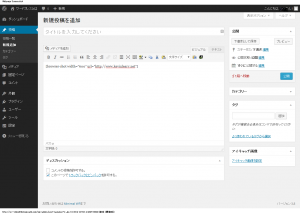
のようなショートコードが投稿フィールドに挿入される。
このショートコードでリンク付きキャプチャ画像を表示する。
[browser-shot width="600" url="http://www.kevinleary.net"]
※[ ]は全角になっています、利用する際は半角に直して記述
width=”●”にサイズを入れる。
url=”●”にURLを入れる。
これは、大変便利である!
ただ、
基本カスタムフィールドを乱用してとにかく入力の手間を省きたい私的には本文投稿フィールドのビジュアルでポップアップ入力!というのはちょっと不満。
そして、出来ればリンク先は別の新しいウィンドウ(target=”_blank”)で開きたいところ!
次回、その2で挑戦します!
