ワードプレスとは
WordPressカスタム投稿タイプのアーカイブページ(一覧ページ)
カスタム投稿タイプとカスタム分類をプラグイン無で設定,表示でつくったカスタム投稿タイプの一覧リストを表示するページ(アーカイブページ)を作成する手順。
'show_ui' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => 2,
'has_archive' => true,
'supports' => array('title','editor', 'custom-fields','author','excerpt','comments'),
'taxonomies' => array('type','tokyo','nishi_tokyo','popkey')
);
register_post_type('shop',$args);
↑の、30行目がないとアーカイブ生成されず表示不可能なので、
'has_archive' => true,
を、必ず入れる。(これはWordPressの3.1から追加されて機能)
~~~~~~~~~~~~
最初試しに、http://ドメイン.com/shop/とやってみた時、404エラーにはならずページは存在していた。(もちろん投稿一覧は表示されていませんでしたが)
これは、
テンプレートの優先順位が
1、archive-●●●.php(今回の例だとarchive-shop.php)
2、archive.php
3、index.php
の為、archive.phpで表示されていた!ってことですネ。
◆VARL(ヴァール)様の
WordPress 3.1 から使う、カスタムポストタイプの設定から表示までのまとめ …的なもの – Website Tips ノート : VARL
◆Labor Of Love – Laughing Out Loud –様の
WordPressカスタム投稿タイプを使って商品紹介ページを作ったよ-part2 | Labor Of Love – Laughing Out Loud
賢威テンプレート+All in One SEO Packの注意点
賢威テンプレートに、SEO総合プラグイン「All in One SEO Pack」を利用する時には注意が必要!
各記事、各ページで個別に設定すると
タイトルはプラスで追加されるが、
<meta name"description" content="●●●" />
<meta name="keywords" content="▲,▲,▲" />
が2個づつ表示されてしまう!?
↓下記より!
賢威テンプレートとAll in one sep pack | 司法書士補助者の勉強と雑感
「賢威サポートページ」ログイン
↓↓
「WordPressフォーラム」
↓↓
「All in One SEO Pack」で検索実行!
この件に関してのスレッドが数件あり、賢威サポートの方が解り易く回答してくれています。
WordPressのSEO対策プラグイン【All in One SEO Pack】
WordPress(ワードプレス)を利用したブログ・サイトでSEO(検索エンジン最適化)なら、定番中の定番といえるプラグインがコレらしいです。
All in One SEO Pack
管理画面サイドバー、
プラグイン⇒新規追加⇒「All in One SEO Pack」と入力して検索。
検索結果最上部に出てくるので、いますぐインストール!して有効化!!
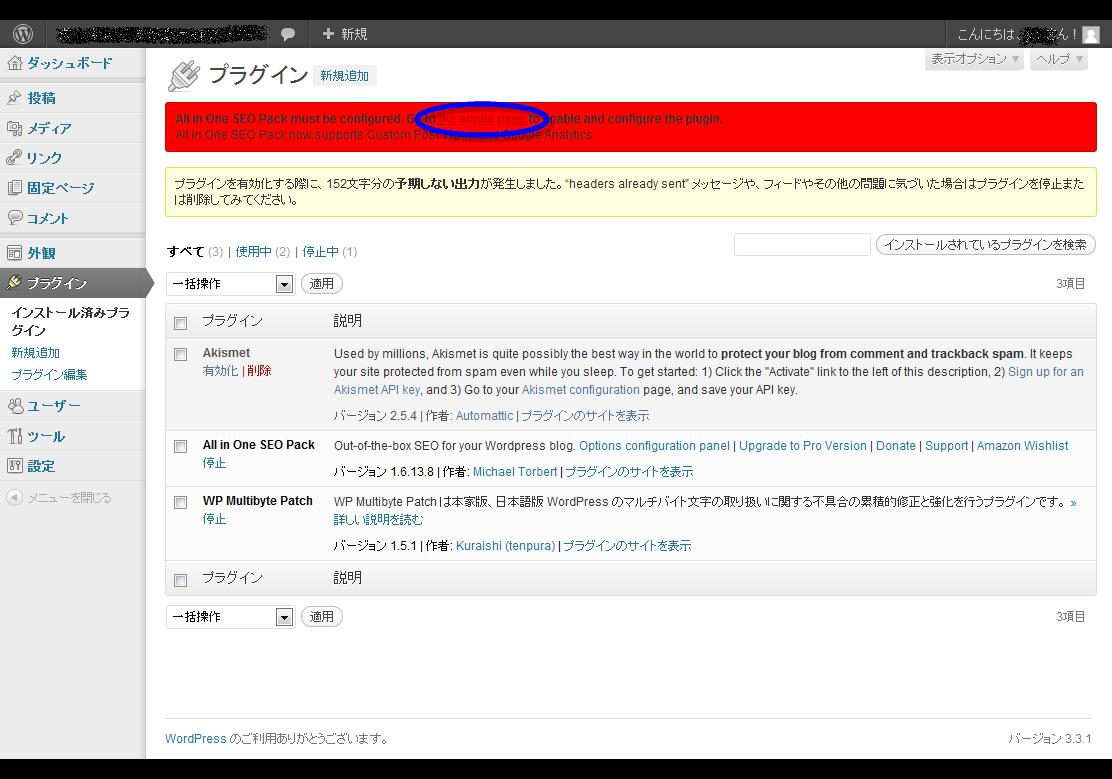
すると、下記のようなエラー表示。
All in One SEO Pack must be configured. Go to the admin page to enable and configure the plugin.

↑青線で丸く囲っている部分にテキストリンク「the admin page」があるので、クリックしてAll in One SEO Packの設定画面へ。
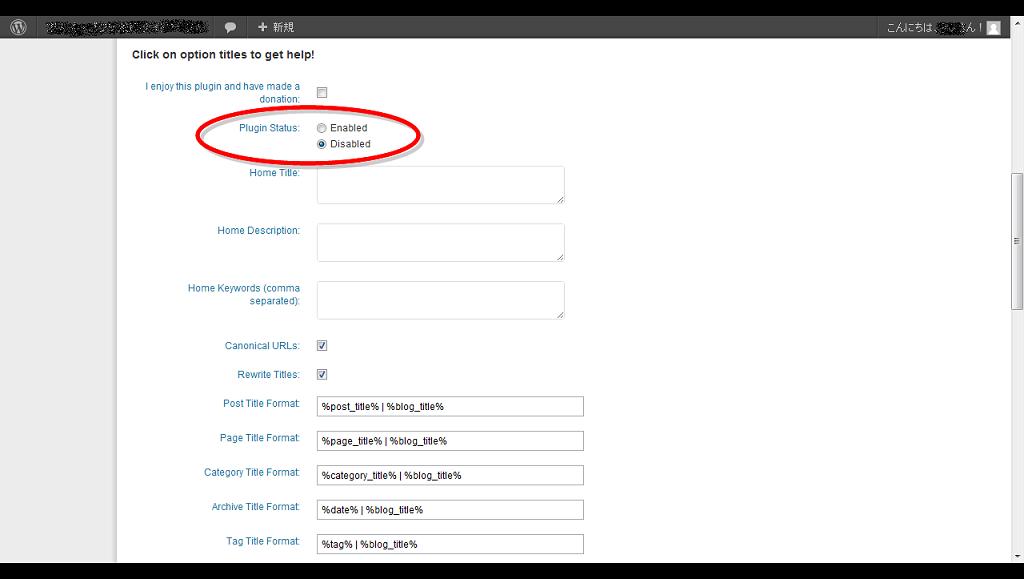
※上部にはDonation(寄付)方法とか、広告らしきモノが表示されるているので、少し下にスクロールする。

↑赤線で丸く囲っている部分、
Plugin Status:が初期は「Disabled(下)」にチェックされているので、
これを「Enabled(上)」へ変更↓

そしたら下へスクロールして、

↑「Update Options」をクリックすればOKです!
(これでインストール⇒有効化、直後に出たエラーは表示されなくなります)
【設定】
- ◆I enjoy this plugin and have made a donation
- ※作成者へDonation(寄付)したい人はチェック!?
- ★Plugin Status
- ※このページの上部で説明した項目です。
- ◆Home Title
- ※トップページのタイトル。WordPressで設定しているサイト(ブログ)タイトルと別のタイトルにすることができます。
例えば、WordPressで「WordPress ワードプレス とは」と設定⇒当然サイト内のタイトルを表示するタグの部分にはコレが表示されますが、
この項目に「Movable Type とは」と入れると、サイト(ブログ)のトップページのタイトルだけが「Movable Type とは」になるということです。なので空白でもいいと思われます。
- ◆Home Description
- ※トップページのサイト概要・説明。空白でいいと思われます。
<meta name="Description" content="概要・説明" />
- ◆Home Keywords
- ※トップページのキーワード。空白でいいと思われます。
<meta name="keywords" content="キーワード" />
- ◆Canonical URLs
- ※サイト(ブログ)内の重複を防ぐらしいので、チェックを入れたままで!
- ◆Rewrite Titles
- ※このチェックを外してしまうと↑上部にあった「Home Title」の意味がなくなるので、チェックを入れたままで!
- ※
WordPressの使い方様の
WordPressのSEO対策プラグイン「All in One SEO Pack」 | WordPressの使い方を参考にさせて頂いております。
クイック編集を非表示にする
投稿一覧、固定ページ一覧、カスタム投稿タイプの記事一覧に必ず表示される「クイック編集」
便利なんだとは思うが、削除したくてやり方をググってみたら見つけました。
プラグイン利用はナシ!functions.phpにちょこっと追加記述するだけ。
Simple Colors様のWordPressの記事一覧でクイック編集メニューを非表示にする誰得コード2 | Simple Colorsに記載されている下記コードで見事非表示に出来ました。
function hide_inline_edit_link() {
?>
<style type="text/css">
span.inline {
display: none;
}
</style>
<?php
}
add_action( 'admin_print_styles-edit.php', 'hide_inline_edit_link' );
※このままfunctions.phpの最下部「~~?>」のすぐ上に追加するのが解りやすい◎
感謝!!
カスタム投稿タイプとカスタム分類をプラグイン無で設定,表示
この記事もまだ、途中です….
同じような記事を何度か書いているが、
WordPress初心者の自分なりに試行錯誤した結果、PHPの勉強にもなるし基本はなるべくプラグインに頼らない!にこだわっていくことに決定。(挫折しそうですが…)
なので、
「カスタム投稿タイプ」と「カスタム分類」の自分なりのまとめ的なメモ。
まず、
946696 WordPressのテーマ内functions.phpが長くなりがちなので、functionsフォルダにファイルを分割して置くとき書いとくと便利 – gistlogを参考にして、
/wp-content/themes/適用しているテーマのフォルダ/
に、「functions」というフォルダを作り、
この中に「custom-post-taxonomy.php」を作成。
これを「カスタム投稿タイプ」「カスタム分類」に関する設定を記述する専用ファイルとした上で、functions.phpで読み込ませる為に下記をfunctions.phpに記述。
/*
* functionsフォルダにあるファイルをすべて読み込む
*/
foreach(glob(TEMPLATEPATH."/functions/*.php") as $file){
require_once $file;
}
※なるほど!こんな方法があったんですね。どんどん長く解りにづらくなってしまうfunctions.phpへの追加記述もこれならスッキリ!!
そして、
◆yusk -ユースク- | always as a designer様のカスタム投稿タイプとカスタムタクソノミーをプラグインを使わずに実現するという記事を参考にさせて頂いております。
◆かちびと.net様のWordPressのカスタム投稿(ポスト)タイプを作成するまでの手順リスト – かちびと. net
を、参考にさせて頂き「カスタム投稿タイプ」「カスタム分類」専用の/functions/custom-post-taxonomy.phpへ下記を記述。
<?php
// カスタム投稿タイプを作成
// 店舗投稿タイプ
function night_custom_post_type()
{
$labels = array(
'name' => _x('店舗情報', 'post type general name'),
'singular_name' => _x('店舗情報', 'post type singular name'),
'add_new' => _x('店舗情報を追加', 'night'),
'add_new_item' => __('新しい店舗情報を追加'),
'edit_item' => __('店舗情報を編集'),
'new_item' => __('新しい店舗情報'),
'view_item' => __('店舗情報を編集'),
'search_items' => __('店舗情報を探す'),
'not_found' => __('店舗情報はありません'),
'not_found_in_trash' => __('ゴミ箱に店舗情報はありません'),
'parent_item_colon' => ''
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => 2,
'has_archive' => true,
'supports' => array('title','editor', 'custom-fields','author','excerpt','comments'),
'taxonomies' => array('type','tokyo','nishi_tokyo','popkey')
);
register_post_type('night',$args);
// カスタム分類を作成
//タイプ
$args = array(
'label' => 'タイプ',
'public' => true,
'show_ui' => true,
'hierarchical' => true
);
register_taxonomy('type','night',$args);
//東京23区
$args = array(
'label' => 'エリア東京',
'public' => true,
'show_ui' => true,
'hierarchical' => true
);
register_taxonomy('tokyo','night',$args);
//西東京
$args = array(
'label' => 'エリア西東京',
'public' => true,
'show_ui' => true,
'hierarchical' => true
);
register_taxonomy('nishi_tokyo','night',$args);
//タグタイプ
$args = array(
'label' => '注目キーワード',
'public' => true,
'show_ui' => true,
'hierarchical' => false
);
register_taxonomy('popkey','night',$args);
}
add_action('init', 'night_custom_post_type');
?>
~~~~~
【カスタム投稿タイプに権限を】
The blog of H.Fujimoto様の
WordPress 3.0のカスタム投稿タイプ機能(その2) – The blog of H.Fujimoto内、
「2-8.capability_type」に記載してある!
【カスタム分類に権限を】
The blog of H.Fujimoto様の
register_taxonomy関数の書き方 – The blog of H.Fujimoto内、
「2-9.capabilities」に軽く記載してある!
※The blog of H.Fujimoto様にはMTを使っているころより、このブログ&書籍などお世話になりまくりです。
管理者にしか見えない秘密のカスタムフィールド
_を最初につけると表示されない!
◆WordPressフォーラム ユーザ権限単位で編集できる投稿の制限について
◆カスタムフィールドに表示されないメタ情報の作り方|wpxtreme
※やってみたのですが、最初に_つけても隠せない!?ナゼ?
プラグイン(カスタムフィールドテンプレート)などを利用せずに、
・投稿画面から個々に設定したカスタムフィールドじゃなきゃダメとか?
・カスタムフィールドの設定をfunctions.phpに直接記述しなきゃダメとか?
先送りします。
カスタム分類の表示(タクソノミー)taxonomy.php
http://ワードプレスとは.com/カスタム分類名/タームのスラッグ/
タームとはカスタム分類で分けたモノ(親カテゴリー?)、をさらに細かく分けた(子カテゴリー?)モノ。
カスタム分類のテーマ階層(優先順位)
1、taxonomy-{カスタム分類名}-{ターム}.php
2、taxonomy-{カスタム分類名}.php
3、taxonomy.php
4、archive.php
5、index.php