賢威のグローバルナビをカスタマイズ
SEOに強いテンプレートの代表格「賢威」。
賢威WordPress(ワードプレス)版テンプレート(テーマ)のグローバルナビのカスタマイズ方法。
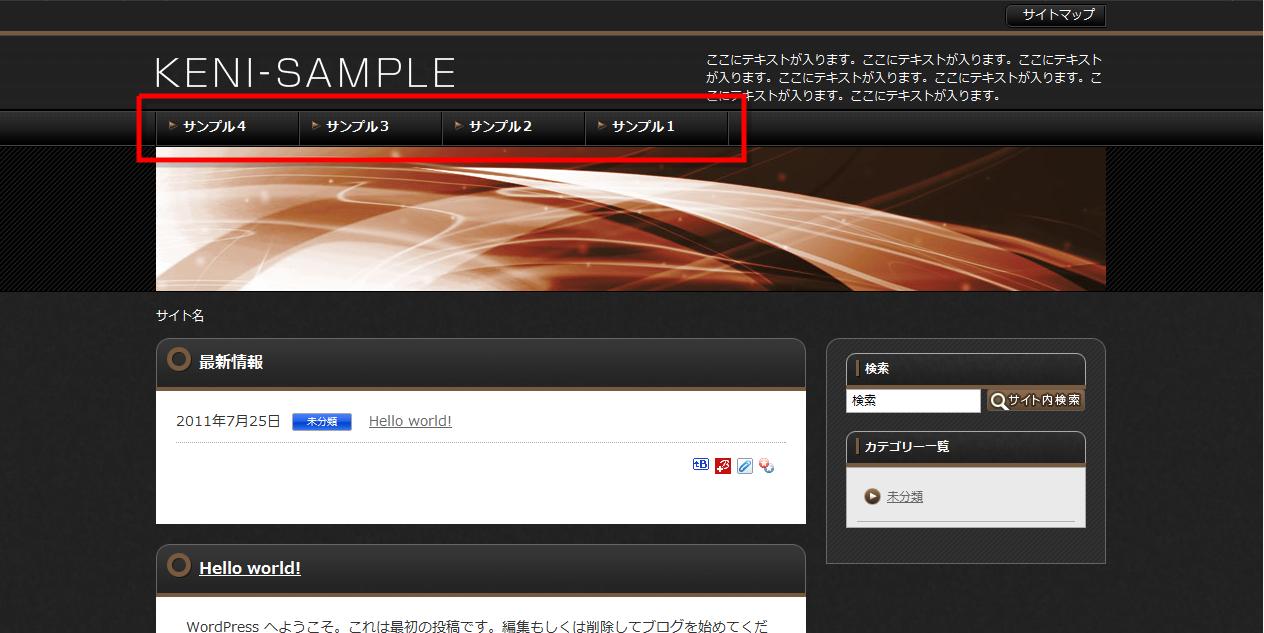
グローバルナビとは、↓赤線で囲まれた部分のことです。

WordPress版はこのグローバルナビが固定ページと直結してるらしく、固定ページを新たに作成するとこのグローバルナビに自動的にリンクが作成されていく。
(上の画像だとサンプル1⇒サンプル4の順番で固定ページを作成していったことになり、サンプル4はサンプル1の子ページとして作成している)
グローバルナビの一番左はやっぱ「ホーム」とか「トップページ」でしょ!!
そんな時は、
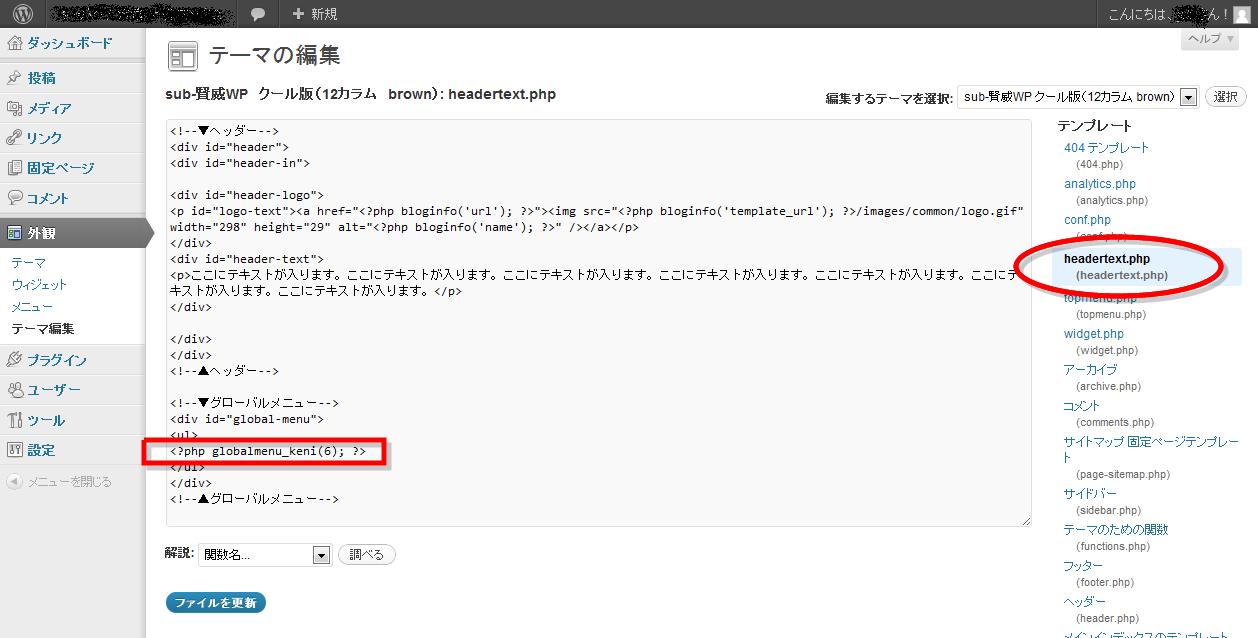
サイドバー⇒外観⇒テーマ編集

右側のテーマファイル一覧の上から4番目「headertext.php」を開いて、
↑上の画像の赤線四角枠の部分にある<?php globalmenu_keni(6); ?>をカスタマイズ!
( )内の6という数字がグローバルナビの上限数なのでこれを(3)に変更して、前後を下記のように変更。
<!--▼グローバルメニュー--> <div id="global-menu"> <ul> <li><a href="http://night-arcs.com/">トップページ</a></li> <li><a href="http://night-arcs.com/setsumei.php">サイトの説明</a></li> <?php globalmenu_keni(3); ?> </ul> </div> <!--▲グローバルメニュー-->
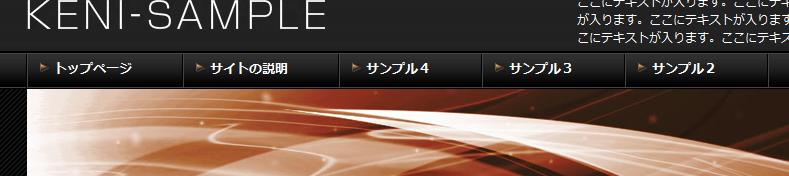
左二つ「トップページ」「サイトの説明」は固定されて、残りの3つが固定ページと連動。

でも、普通はグローバルナビは全部固定する方が多いかな?
そんな時は<?php globalmenu_keni(3); ?>を削除して、
<li><a href="▲▲">●●</a></li>を必要な数だけ増やせばOK!
SEOの知識なんか対して持ち合わせていない自分ですが、
賢威テンプレートは、たしかに狙ったキーワードで上位表示され易いような気がする…..たまたま?かな。汗

スミマセン…↑アフィリコード入りのリンクです。汗
ナチュラルなリンクはコチラです⇒SEOに強い戦略的ホームページテンプレート「賢威5.0」。信頼と実績のSEO
【参考サイト】
◆賢威レビューとカスタマイズサポート!!様の
賢威カスタマイズ グローバルナビの表示方法の変更 | 賢威レビューとカスタマイズサポート!!