カスタムフィールドのカレンダーから日付入力して曜日まで表示する
ワードプレスの投稿日時、
the_date
で曜日を表示するには、
<?php the_date("Y年n月j日 l"); ?>
これで「2015年3月23日 月曜日」と表示。
曜日に()を付けたければ、
<?php the_date("Y年n月j日(l)"); ?>
2015年03月12日(木曜日)となる。
曜日の部分を整形して
2015年3月23日(月)
のようにするには、
[WordPress] 曜日を日本語で取得する | 制作メモ | 560DESIGNS様に記載されている下記で可能。
<?php $week = array ( '日', '月', '火', '水', '木', '金', '土' ); echo get_the_date( 'Y/m/d' ) . ' (' . $week[date ( 'w', get_the_date( 'U' ) )] . ')'; ?>
では、
カスタムフィールドの定番中の定番(自分の中では)プラグイン、
Custom Field Template(カスタムフィールドテンプレート)を使って、
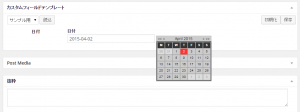
・カスタムフィールドにカレンダー表示させて
・そのカレンダーで指定した年月日を
・○年○月○日(○曜日)のように表示する
には。
まず、Custom Field Template設定画面。
[日付] label = 日付 type = textfield size = 35 date=true dateFormat = yyyy-mm-dd startDate = '2003-12-01' dateFirstDayOfWeek = 1
※本日以降の日付の選択のみでよければ7行目は不要
※日曜始まり表記にしたければ8行目「dateFirstDayOfWeek」を1から0へ。
参考サイト:カスタムフィールドテンプレートでカレンダーを使って日付を入力する様
これを曜日付きで表示するには、下記をテンプレートファイルの表示したい場所へ。
<?php
$date = post_custom("日付");
echo date('Y年n月j日', strtotime($date));
?>(<?php
$date = post_custom("日付");
$week = array("日曜", "月曜", "火曜", "水曜", "木曜", "金曜", "土曜");
$time = strtotime($date);
$w = date("w", $time);
echo $week[$w];
?>
「2015-04-02」とう形式で取得して、表示する時に「2015年4月2日」へ変換。
「2015-04-02」とう形式から曜日を取得して表示する。
これで、カスタムフィールドのカレンダーで日付を簡単に選択して、それを曜日つきで表示することができる。