技術系ブログでよく見かけるソースコードをクールに表示するプラグイン【SyntaxHighlighter Evolved】
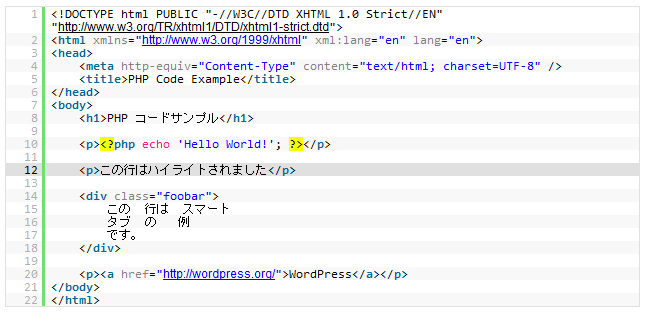
WordPressで技術系な記事を配信しているブログでよく見かけるコレ↓です。
(このブログも技術系ブログです。一応….汗)

よく見かけるが、いったいどうやったら良いのか?解らずにいたのですが….見つけました!
WordPressにソースコードを綺麗に表示させるプラグイン SyntaxHighlighter Evolved を設置 | Mlog(エムログ)
配布元(ダウロード先)
SyntaxHighlighter Evolved
プラグイン⇒新規追加⇒
検索フォームに「SyntaxHighlighter Evolved」と入れて検索。
検索結果一番上に出てくるので今すぐインストール!
プラグインを有効化するとサイドバーの「設定」の中にSyntaxHighlighterと表示されます。

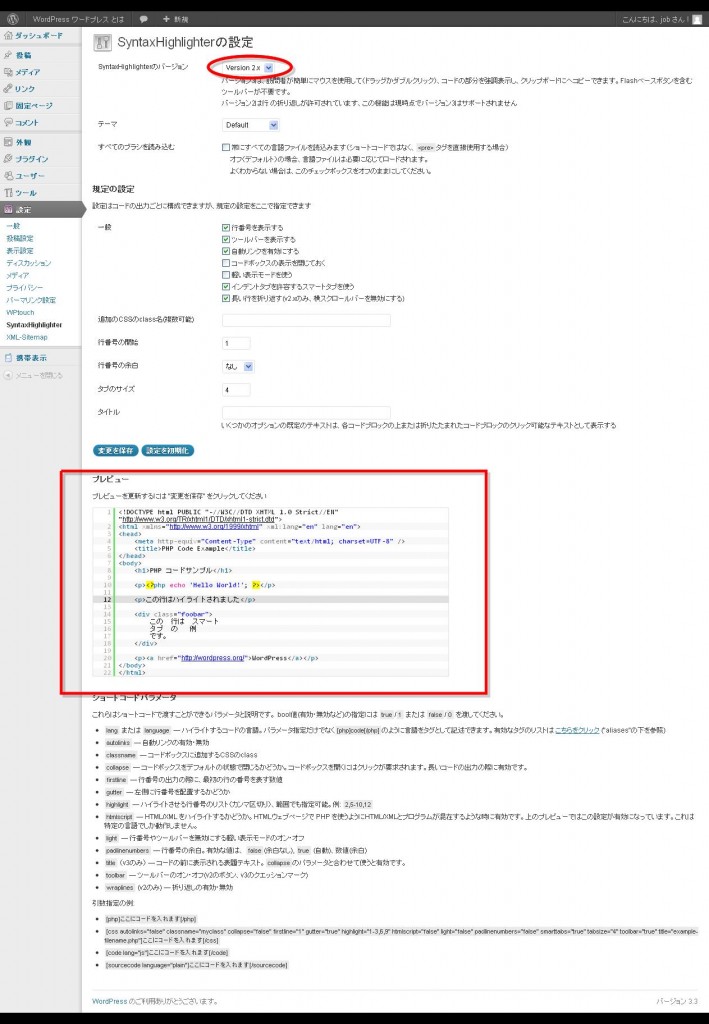
プラグイン【SyntaxHighlighter Evolved】の設定画面

赤丸の部分はバージョンの設定。
デフォルトでは、
Version 3.x
ですが、自分は
Version 2.x
としました。
(特に理由はありませんが、よく見かけるのがこっちだったから….)
その下の「テーマ」はその名の通りデザインの選択。
皆さんが良く利用しているのは「Default」のようなのでこのままで。
ちなみにテーマの選択をして「変更を保存」すると赤線四角の部分にプレビュー表示されます。
【使い方】
[html] <a href="http://xn--o9jo4t9b8csgsa8h.com/">ワードプレスとは.com</a> [/html]
とすると、
<a href="http://xn--o9jo4t9b8csgsa8h.com/">ワードプレスとは.com</a>
のようになる。
URLへリンクさせたくない場合には、
[html]
を
[html autolinks=”false”]
とすれば、
<a href="http://xn--o9jo4t9b8csgsa8h.com/">ワードプレスとは.com</a>
となる。
PHP用ソースコード
◆まとめ:SyntaxHighlighter Evolved の使い方 (設定&記述例) | attosoft.info Blog
◆ソースコードを表示するWPプラグイン「SyntaxHighlighter Evolved」の使い方 | FOOTMARK
◆はなし半分なマトメ。 – SyntaxHighlighter Evolved 導入
◆ASCII.jp:技術系サイトに必需品! ソースコードは鮮やかに