レスポンシブWebデザイン「Twenty Eleven」
最近、港でウワサ(笑)のレスポンシブ ウェブ デザイン。
Android、iPhoneなど、スマートフォン。
i Pad、GALAXY Tab、Sony Tablet、etc…などなど各種画面サイズのタブレット。
そして、
もちろんパソコンにも対応可能なデザイン手法です。
今までWordPressでスマホに対応させるには、
WPtouchに代表されるスマホ対応専用プラグインを利用するとか、
WPtap Mobile Detectorプラグインを使ってスマートフォンからアクセスがあると、jQuery Mobileなどで作成した専用テーマを表示させるように振り分けるとか、
してました。
どちらにしても専用のデザインテーマを別に作成する必要があった訳です。
そこで、
ワンソースのみで各デバイスに最適な表示が可能となるレスポンシブWebデザインです!
WordPressを3.2から3.3にアップグレードした時に初めて気付いたのですが、
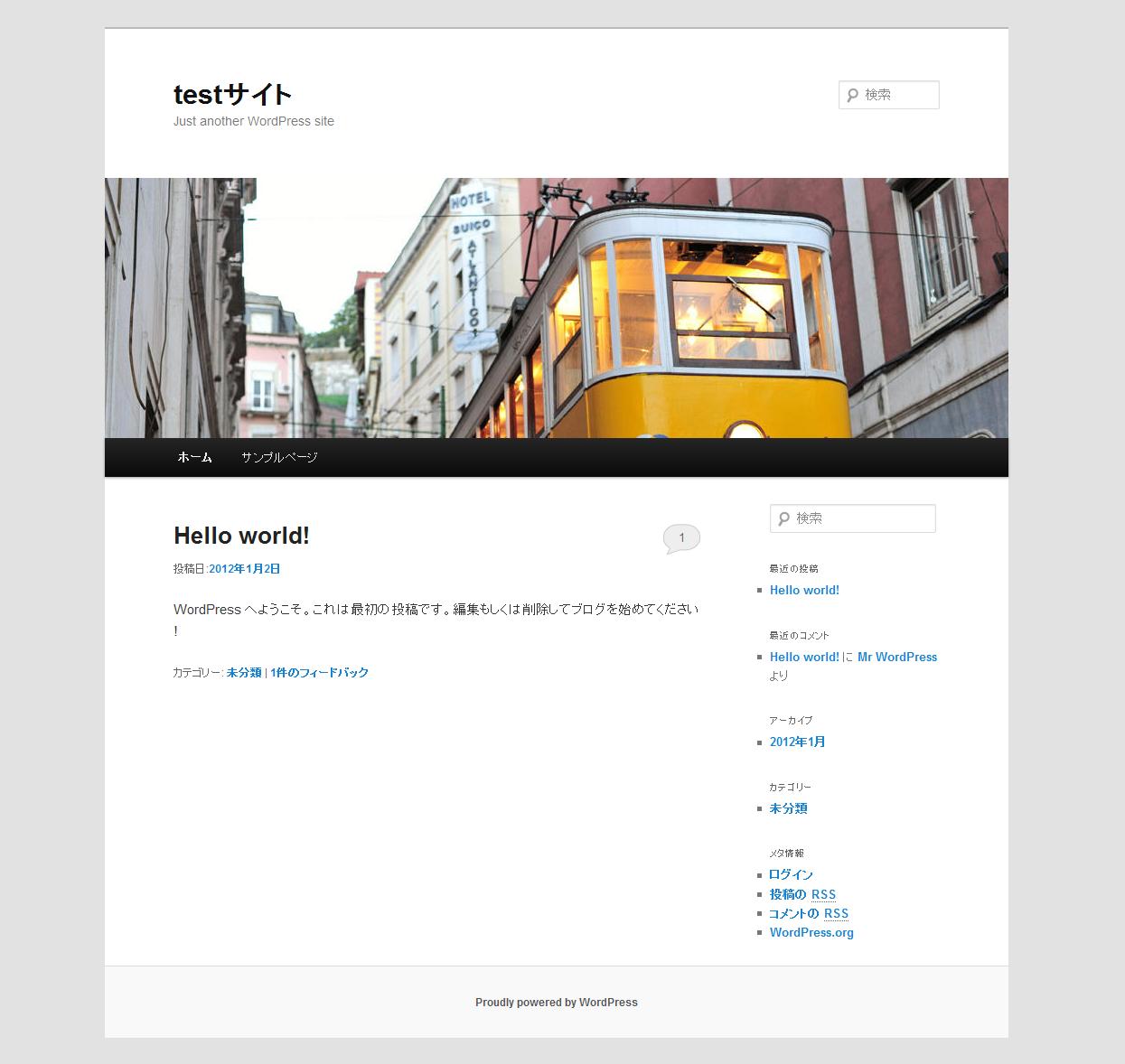
なんと!WordPressの一番新しいデフォルトテーマTwenty Eleven(トゥエンティ・イレブン)はレスポンシブWebデザインだったんですね♪

上はパソコンからFirefoxを利用してブラウザのウインドウ幅を画面いっぱいまで大きくしたモノ。
下も同じくパソコンからFirefoxを利用して表示。こちらはブラウザのウインドウ幅を細くして表示したモノ。
下の画像は、まんまAndroidやiPhoneなどのスマートフォンのサイトのようなデザインに見えます。
ブラウザのウインドウ幅を画面いっぱいまで大きくした状態から、少しづつ幅を小さくしていくと、ある基点からサイドバーにあった項目が最下部に表示されるのがわかります。
デバイス(端末)というよりは、単純にブラウザの幅によって表示が変化する!ということのようです。
なんでもCSS 3のMedia Queries(メディアクエリ)というものを利用して、ブラウザの幅によってスタイルシート(CSS)を振り分けて実現しているらしいです。
Twenty Eleven(トゥエンティ・イレブン)は、WordPressの管理画面からカラーやリンク色などを変更することができます。
下記はWordPress.comで新しいデフォルトテーマとしてTwenty Elevenが発表された時の記事です。(だと思います…)
WordPress.com 日本語ブログ 新テーマ: Twenty Eleven
個別の投稿記事ページにはサイドバーがないシングルデザインです。
個別記事ページにもサイドバー表示したい場合に下記サイトが参考になります。
Twenty Eleven のシングル記事にサイドバーを1分で表示する2つの方法 | 8bitodyssey.com