Jetpackが出力するOGP削除してOGPを手動設定(XHTML)
OGP(Open Graph protocol)
FacebookなどSNSで自分のサイト・ブログの記事がシェアされた時とか、
自分のサイトの記事をFacebookページなどに投稿する時とか(同じことだけど)、
そのリンクに表示される内容を設定するもの。
(と、理解してます。)
最強プラグイン?Jetpackをインストールすれば、
meta property=”og:~~
~~
と、ズラズラと勝手にヘッダー内に追加されるので、これでOK!と思っていたが、正確にはどうやらちょっと違ったらしい。
先日、
WordPressで作成したサイトの記事を、運営しているFacebookページのタイムラインに投稿しようとしたが、ナゼか?画像が表示されない。
数日前までは問題なく表示されてたのに…。
何度やっても表示されないのでググってみると、
デバッグツールなるもので解決できるらしい、と知りやってみた。
結果として画像が表示されない問題はこれで解決したが、このデバッグツールを利用した時に意味は不明だがなんだが警告的なメッセージが表示されたので、今さらながらOGPについて勉強がてら手動で設定してみることに。
有料販売テーマ TCD様のGorgeousを利用して作成中のサイトでFacebook OGP手動設定。
JetpackからのOGPを非表示
まずは、
重複してしまうので、プラグインJetpackを残しつつ自動で出力されるOGPを削除。
これ、
Jetpackのバージョンアップにともなって、いろいろ苦労が多いようです。
削除したつもりがいつの間にか表示されてた!とか。
◆ワードプレスVer 4.1.1
◆Jetpack Ver 3.4.1
2015年3月末現在だと、
えじの自由帳様のやり方で問題なく削除できます。
functions.php に下記を追加。
remove_action('wp_head','jetpack_og_tags');
add_filter( 'jetpack_enable_opengraph', '__return_false' );
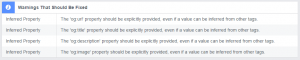
この、OGP設定がない状態でデバックツールOpen Graph Debugger – Facebook Developersで試してみると、

画面中央あたりに上記のような「Warnings That Should Be Fixed」、警告的なメッセージが表示されます。
OGPがなくても、タイトルと説明文くらいは普通に表示することが可能だし画像なども一応は表示できるが、全てを狙ったとおりに表示させるためにはやはりOGPのmetaタグが必要なようです。
head・html開始タグ部分を変更
これ知りませんでした。
ゆめぴょんの知恵様によると、
XHTMLの場合には(HMTL5以外の場合)、
開始タグ<html>を、
↓↓
<html lang="ja" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
のように置き換えるのが正しいようです。
ちなみに、HTML5の場合には<head>の方を、
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
のようにする。
これ、
Jetpackで自動出力されるOGPだと、こうはなってませんよね?
今回はXHTMLなので、開始タグ<html>を置き換え。
「fb:app_id」アプリIDを取得設定
Facebook OGPの設定では、
fb:admins
fb:app_id
のどちらかを入れておいた方が良いようです。
これがなくてもシェアリンクの表示内容に問題はないと思われるが、運営しているFacebookページを解析できる「インサイト」を正確に利用する場合にはどうやら必要らしい。
「Admin ID」「APP ID」は、どちらか片方を設定すればOK!FBページの運営者が自分だけか?複数か?によって使い分けることができる。
が、簡単に設定可能な「Admin ID」を設定しまうと簡単に個人アカウントを特定できてしまうので、現在では「APP ID」アプリIDとして設定するのが主流なようです。(実際いろいろなサイトのソースを拝見すると、ほとんどの方が「APP ID」のみを設定してます)
Facebookは仕様変更がかなり多く、ユーザー困惑!開発者泣かせ!で有名ですので、
フェイスブックのアプリIDの取得方法を別の記事にして、可能な限り最新へ更新していこうと思います。
FacebookアプリID(APP ID)の取得
(最上部に最終更新日あり)
FacebookのアプリIDを取得済み!として進めていくと、
投稿記事の場合には、
<meta property="fb:app_id" content="【取得したアプリID】" /> <meta property="og:title" content="<?php the_title() ?>" /> <meta property="og:type" content="article" /> <meta property="og:url" content="<?php the_permalink() ?>" /> <meta property="og:description" content='<?php echo mb_substr(get_the_excerpt(), 0, 70) ?>'> <meta property="og:image" content="<?php echo wp_get_attachment_url( get_post_thumbnail_id() ); ?>" />
最低限↑これをhead内に入れておけば
シェアリンクの各項目、画像も狙ったように表示でき、さらにデバックツールOpen Graph Debugger – Facebook Developersでも警告的メッセージはでません。

①の部分が2行目the_title
②の部分が5行目get_the_excerpt(文字数制限してる)
③の部分が6行目、画像(アイキャッチ画像のURL)
ただ、これは「投稿記事」の必用最低限であって、
サイトトップページの場合には3行目og:typeがarticleではなく「website」。
アイキャッチ画像がない記事や、トップページ・アーカイブページなどでアイキャッチ画像自体が登録できない場合に表示する為の代替え画像URLへ分岐等が必要です。
ちなみに、
今回の作成中のサイトでは投稿記事専用のheader-●●●.phpを作成して下記のようにしました。
<meta property="fb:app_id" content="【取得したアプリID】" />
<meta property="article:publisher" content="【運営しているFacebookページURL】" />
<meta property="og:title" content="<?php
$cat = get_the_category();
foreach($cat as $category){
if(cat_is_ancestor_of(2, $category)){
echo $category->name;
};
};
?> <?php
$cat = get_the_category();
$result = array();
foreach($cat as $category){
if(cat_is_ancestor_of(8, $category)){
echo $category->name;
};
};
echo implode(", ",$result);
?> <?php echo post_custom("カスタムフィールドタイトル"); ?>" />
<meta property="og:type" content="article" />
<meta property="og:url" content="<?php the_permalink() ?>" />
<meta property="og:description" content="<?php echo mb_substr((post_custom('カスタムフィールドテキスト')),0,100); ?>">
<meta property="og:image" content="<?php if (has_post_thumbnail()) : ?><?php echo wp_get_attachment_url( get_post_thumbnail_id() ); ?><?php else: ?>【アイキャッチ画像がない場合の代替え画像URL】<?php endif; ?>" />
3行目から始まるog:titleでは、
「親カテゴリー1に属する子カテ名 親カテゴリー2に属する子カテ名 カスタムフィールド値」となるようにしてます。
このようにシェアリンクが狙い通りの表示となるように自由に設定可能!

